Hackergame 2024 题解(三)
本文是Hackergame 2024 题解的第三部分。
动画分享查看题面为了给同学分享动画片,小 T 启动了自己之前用超安全的 Rust 语言写的 Web server,允许你访问「当前目录」的文件,当然了,flag 可不在当前目录。不过因为快到饭点了,小 T 还没来得及复制视频文件到对应的目录,于是就只在自己最常使用的、几年前编译的某祖传终端模拟器里面跑起了自己的 fileserver,然后就去锁屏吃饭了。
小 T:「诶,我不过就分享个文件,而且目录里面也没别的东西,所以没关系吧~而且我特地搞了个 chroot,就算我真写出了什么漏洞,你也休想看到我的 flag!」
请提交一个程序,题目环境会在模拟小 T 的环境运行之后,降权运行你的程序:
如果你能让小 T 的 fileserver 无法正常响应请求(例如让 fileserver 退出),你可以获得第一小题的 flag。
第二小题的 flag 在 /flag2,你需要想办法得到这个文件的内容。
环境限制总 PID 数为 64。
本题附件
这道题是我觉得最有意思的题之一 (别的大佬觉得有意思的题我不会) 这也是我第一次利用现查 ...
Hackergame 2024 题解(二)
本文是Hackergame 2024 题解的第二部分。
惜字如金 3.0查看题面惜字如金一向是程序开发的优良传统。无论是「creat」还是「referer」,都无不闪耀着程序员「节约每句话中的每一个字母」的优秀品质。两年前,信息安全大赛组委会正式推出了「惜字如金化」(XZRJification)标准规范,受到了广大程序开发人员的热烈欢迎和一致好评。现将该标准重新辑录如下。
惜字如金化标准惜字如金化指的是将一串文本中的部分字符删除,从而形成另一串文本的过程。该标准针对的是文本中所有由 52 个拉丁字母连续排布形成的序列,在下文中统称为「单词」。一个单词中除「AEIOUaeiou」外的 42 个字母被称作「辅音字母」。整个惜字如金化的过程按照以下两条原则对文本中的每个单词进行操作:
第一原则(又称 creat 原则):如单词最后一个字母为「e」或「E」,且该字母的上一个字母为辅音字母,则该字母予以删除。
第二原则(又称 referer 原则):如单词中存在一串全部由完全相同(忽略大小写)的辅音字母组成的子串,则该子串仅保留第一个字母。
容易证明惜字如金化操作是幂等的:多次惜字如金化和一 ...
Hackergame 2024 题解(一)
本文是Hackergame 2024 题解的第一部分。
签到查看题面让我们说……各种语言,开始今年的冒险!
Hackergame~🚩🎶哦Hackergame~🚩🎶哦Hackergame🚩🎶
有了你😙❤️🚩,生活美好😍🙏💐,没烦恼🤷🤤🎼
Hackergame传奇🌊🚩🧜♂️,奇妙至极✨🧞♂️
最棒比赛🤩👾🎮,人人赞叹你👍👍👍
如果卡关😖😭,那可不对🙅⭕️😝
今晚没拿flag🚩😨❓,我就会吼叫😱😱🙉
无论白天☀️🤤🚩,还是黑夜🌙😪💤
Hackergame的挑战让头脑清醒🤯🤯
直接提交,把参数?pass=false改成?pass=true重新访问即可。
这歌真洗脑,每天听几遍
喜欢做签到的 CTFer 你们好呀查看题面喜欢做签到的 CTFer 你们好呀,我是一道更典型的 checkin:有两个 flag 就藏在中国科学技术大学校内 CTF 战队的招新主页里!
众所周知,中国科学技术大学校内CTF战队是Nebula,找到招新主页。
打开发现是个网页模拟的终端,发现ls -a可以找到第二个flag,en ...
Hackergame 2024 题解(零)
经过一个礼拜的科研摸鱼,Hackergame 2024 终于结束了(再不结束就打不动了)。相比于去年的题,今年的题总体难度似乎更高,最终拿下总榜26(比去年翻了个倍)校内第4(也翻了个倍…),喜提二等奖。
搞错了,上面这张是最高瞬时排名。
引用站外地址,不保证站点的可用性和安全性
本次比赛的官方存档
GitHub
题解下面是这次比赛成功解出的题:
Hackergame 2024 题解(一)
签到、喜欢做签到的 CTFer 你们好呀、猫咪问答(Hackergame 十周年纪念版)、打不开的盒、每日论文太多了!、比大小王、旅行照片 4.0、不宽的宽字符、PowerfulShell、Node.js is Web Scale、PaoluGPT、强大的正则表达式(除Hard)
Hackergame 2024 题解(二)
惜字如金 3.0(除题目 C)、优雅的不等式、无法获得的秘密 ...
Ubuntu Server开机失败: "Fail to start nvidia-powerd service" 解决方法
今天远程连实验室服务器没成功连上,跑到实验室一看发现死机了,重启也启动不起来,进入了左上角光标不闪烁的画面。而之前我已解决过类似的情况:Ubuntu 开机黑屏左上角光标不闪烁的解决办法,于是熟练地打开grub,切到另一个内核,重启。然而还是失败了。在一闪而过的终端输出内容中,我定位到一条可能有用的信息:
[FAILED] Fail to start nvidia-powerd service.
果然还是显卡驱动出问题了。找到一条Nvidia forums上的解决方案:
引用站外地址,不保证站点的可用性和安全性
解决方案
Nvidia forums
根据帖子里的内容,进入Recovery mode后,用root登录终端,然后执行下面的命令即可:
apt-get remove --purge '^nvidia-.*'
apt-get install ubuntu-desktop
rm /e ...
GeekGame 2024 题解 (三)
本文是GeekGame 2024题解的第三部分。
Fast Or Clever查看题面本挑战中,你不仅是个黑客,更是个赛车手。
你将展现杰出的控制能力,去控制赛场的设定。你将发挥挑战的精神,改变看似必然的失败。你在线程交替中抢夺时间,更快到达 Flag 所在的终点。
So, are you fast enough… or clever enough… for this challenge?
本题附件
题目已经说的很清楚了,要通过在线程交替中抢夺时间,来拿到flag。
拿到文件,用ida64打开:
int __cdecl main(int argc, const char **argv, const char **envp)
{
int fd; // [rsp+4h] [rbp-1Ch]
pthread_t newthread; // [rsp+8h] [rbp-18h] BYREF
pthread_t th[2]; // [rsp+10h] [rbp-10h] BYREF
th[1] = __readfsqword(0x28u);
setbuf( ...
GeekGame 2024 题解 (二)
本文是GeekGame 2024题解的第二部分。
熙熙攘攘我们的天才吧查看题面 嫌疑人祥某,第三新燕园校区第三新物理暨化学 智能 学院诺班学生,因涉嫌在 GeekGame 中作弊被兆京大学心中算计传唤调查。
祥某称,自己家境贫寒,为了在上学期间能打工赚钱,买了很多苹果产品来提升自己的生产力。谁能料到,这使她本不富裕的生活更是雪上加霜。苹果即将发售下一代 iPhone SE,但她手中存款告急,祥某为了奖金决定参加 GeekGame 比赛。
在参赛期间,祥某用来做题的 12 寸 Macbook 突发键盘故障无法使用。祥某立即将电脑送往天才吧™维修,但得知返厂检测需要一辈子时间且不提供备用机,祥某无奈只能借同学的 Windows 电脑做题。
由于受到加利福尼亚生活方式的长期影响,祥某对 Windows 电脑严重过敏,情急之下用自己的其他苹果设备远程串流答题,但生产力依然十分低下,几天过去没有再做出一道题。眼看着赛程迫在眉睫,为了确保奖金到手,祥某想到自己在华清大学念书的中学同学似乎也参加了 GeekGame,遂产生了歪念头……
“以上笔录我已看过,说得和真的一样。” —— 嫌疑人S
心中 ...
GeekGame 2024 题解 (一)
本文是GeekGame 2024题解的第一部分。
签到(囯内)查看题面本题附件
是一个嵌套了好几层的压缩包,一共有81个文件,我直接用手一个一个点开找flag,第一遍估计是点错了导致没找到,一度怀疑人生。好在第二遍找到了。鉴于12点刚起床还没睡醒,本题花了10多分钟。
不知道叫什么查看题面小北问答是 PKU GeekGame 的经典题目,主要目的是通过问答题的形式检验选手在互联网上查找信息的能力。
然而今年的参赛选手同时包括北京大学和清华大学的学生,因此这道题目的命名就成了世纪难题。请问阁下将如何应对?
.tp-rotate {
display: inline-block;
animation: rotate linear 2s infinite;
}
.tp-rotate>span {
display: inline-block;
vertical-align: middle;
transform: rotate(180deg);
}
@keyframes rotate {
from {
transform: rot ...
GeekGame 2024 题解 (零)
GeekGame 4th 2024 最后一个比赛日晚上,在磕了两道题无果后,我关掉了开了十几个标签页的浏览器,开始写题解。
今年的比赛,五道口技校的大佬们也并入了进来一起卷,参赛人数较往年有了增加 ,最后的总排名为81。那么今年GeekGame的比赛是已经结束了,虽然很遗憾没有能够取得让我满意的一个结果,但是取得了让我很不满意的一个结果。
不过话说回来,今年的比赛进行的不是非常顺利,先是时不时的被拉去做一些枯燥繁琐的科研上的事,然后又遇到好几次🪜炸了持续几个小时的情况,发现自己在没有了🪜以后真就是个互联网废柴了,下次真得准备一些应急用的。希望下个月的Hackergame能更加顺利一点。
引用站外地址,不保证站点的可用性和安全性
本次比赛的官方存档
GitHub
题解下面是这次比赛成功解出的题:
GeekGame 2024 题解(一)
签到(囯内)、不知道叫什么、大模型模型虎 ...
为Butterfly主题新增网站快捷键功能
最近闲的无聊,于是给博客加了个快捷键功能,可通过长按Shift查看效果。本文就来记录一下魔改的过程。其中,面板的样式参考了安知鱼博客,并做了一些小小的修改。
首先,方便起见,需要引入jQuery,在主题配置文件里加上:
inject:
head:
- <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
创建themes/butterfly/scripts/filters/shortcut_keyboard.js文件,内容如下:
'use strict'
function injectKeyboard() {
let keyboardHtml = `<div id="keyboard-tips" style="display:none;"><div class="keyboardTitle">快捷键</div><div class="keybordLi ...
魔改Butterfly主题的随机文章封面算法
Butterfly主题拥有为没有指定封面的文章随机封面的功能,只需在配置文件里定义一个默认封面的列表,主题就会在编译时为没有封面的文章随机指派一张列表中的图片作为其封面。
不过默认的随机算法是直接调用了JavaScript的Math.random,同一篇文章在每次部署时随机到的封面都不相同,虽然这也没什么问题,但我希望每篇文章随机到的封面是唯一确定的。这一需求可以通过修改随机算法进行实现。
Butterfly主题的随机封面功能位于文件themes/butterfly/scripts/filters/random_cover.js
由于JavaScript的Math.random并不支持seed,所以只能另辟蹊径来实现一个随机算法。在Stack Overflow上找到一个实现:
引用站外地址,不保证站点的可用性和安全性
Seeding the random number generator in javascript
Stack Overf ...
Hexo博客文章添加AI摘要
信息的高速发展让人们学习知识的时间变得更加碎片化,这种情况下,读者通过搜索引擎搜到一篇文章后,未必能有充足的时间去仔细阅读,如果能在文章开头放一个摘要,让读者只需数秒就能判断文章对他是否有价值,就能大大提高读者的浏览效率。
需求与一些考虑但写文章已经够累的了,如果还得一篇一篇地总结、写摘要,则感觉太费时费力。如今大语言模型遍地开花,何不考虑用AI来给文章生成摘要?
本文所使用的方法是以静态文件的形式引入摘要,并且零成本,如需要更完善、互动性更强的功能,请考虑付费使用下面这个洪哥开发的插件&服务⬇️
引用站外地址,不保证站点的可用性和安全性
Post-Abstract-AI
GitHub
我手头的计算资源并不允许我部署一个开放到公网的大模型,不然我也去搭一个玩了(
我不使用上面的插件有以下几点考虑:
穷,虽然洪哥给的价格真的很便宜,但我想了一下我每月还得养个ChatGPT ...
使用MinIO自部署对象存储服务
动机之前的文章曾提到我将GitHub作为对象存储服务来使用,但也提到GitHub是禁止这种行为的,出于遵守协议善待GitHub的考虑,我在之后重新调研了国内外的一些对象存储、图床服务商,最终得出结论:
免费的服务往往会在暗中为你标上了其他形式的价格。
而一些大厂提供的服务,其定价文档堪比阅读理解,稍有不慎就会栽进坑里。
另外,还有一些比较容易被忽略的细节:
绝大多数的服务商都会将请求次数和流量分开计费,有的流量免费但请求收费;有的则有免费的请求额度,但流量则以GB为单位额外付费。
部分服务商的HTTPS请求是按次数付费的。
有的服务商,看似拥有极其慷慨的free plan,但很多限制并没有写到pricing页面里,而是在你注册进入控制台后,在很隐蔽的一个页面下才能翻到。
一些服务商的定价规则包含很多具有一定歧义的“术语”,你不实际体验一下是不会理解它的真正含义的(往往都是坑),而体验的过程无疑又浪费了时间和精力。
一些国外服务商已经被墙了。
如果我要为了图片的稳定性去购买一些数据持久性高达《12个9》的服务,那倒不如把手上闲置的服务器用起来,结合快照备份回滚功能,也能保证基本的 ...
魔改Butterfly主题的链接数据存放模式
Butterfly主题在版本4.0.0引入了友情链接的json远程拉取:
引用站外地址,不保证站点的可用性和安全性
友情链接添加
Butterfly
大意是在front-matter中设置flink_url(指向一个json文件链接)来导入json格式的数据。
该主题还有另一种友情链接文件存放模式,是将link.yml放在网站的source/_data目录下,然后在页面的front-matter中设置type: "link"来自动读取此文件。
然而这两种不同模式的存在让我觉得很不自然,尤其是前面提到的第二种模式下把文件路径source/_data/link.yml写死而不支持自定义的行为。我觉得更加自然的方式应该是将所有链接数据文件都以相同的格式(比如都是yaml)存放在source/_data目录下,然后通过一个字段来指定link页面读取的是哪个文件。虽然远程拉取 ...
Butterfly主题tabs外挂标签下代码块高度限制失效的解决方案
Hexo的Butterfly主题带有一些特有的、非Markdown语法的外挂标签,作为一种写作语法扩展非常好用。然而在使用tabs标签时,遇到了内部代码块高度限制失效的问题。
我在Butterfly的主题文件中设置了代码块的高度限制:
highlight_height_limit: 300 # unit: px
一般情况下,当代码块高度超过300px时便会隐藏超出范围的代码,并添加一个展开按钮,但这个特性在tabs标签下的非默认tab中失效。
审计了渲染代码后,我找到了处理这部分逻辑的代码,其位于主题目录下的source/js/main.js文件中的createEle函数:
const createEle = (lang, item, service) => {
const fragment = document.createDocumentFragment()
if (isShowTool) {
const hlTools = document.createElement('div')
hlTools.c ...
在Hexo博客中添加GitHub Calendar
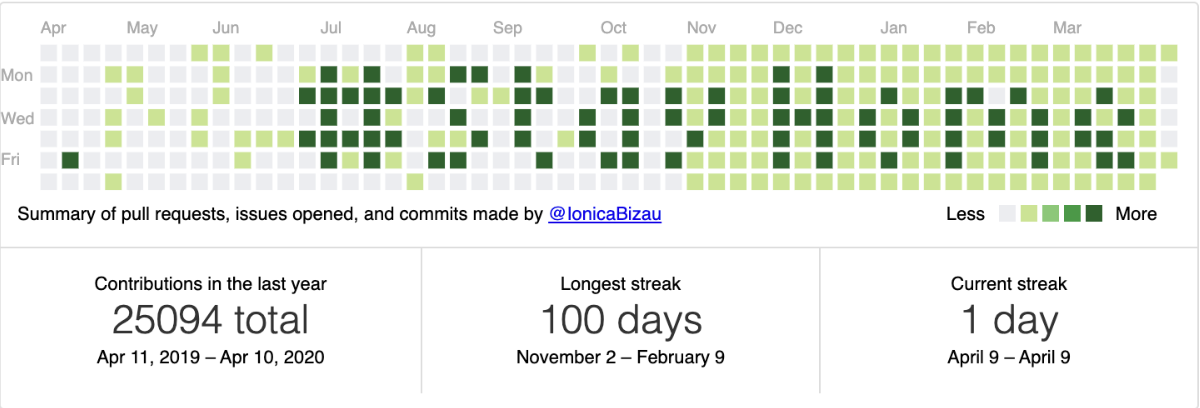
逛别人的博客时,发现有许多博主的主页上会嵌入一个Github Calendar,如下图所示:
放置在homepage可以让主页显得丰富一些。
简单一搜,找到了这个项目的出处:
引用站外地址,不保证站点的可用性和安全性
github-calendar
GitHub
另外,还找到一位大佬将该项目集成的Hexo插件:
引用站外地址,不保证站点的可用性和安全性
hexo-github-calendar
GitHub
基于这些信息,本文给出两种安装方法。
修改主题直接安装插件自己动手魔改主题不愿意魔改主题的朋友可以直接安装前面提到的插件:hexo-github-calendar,
并在网站配置 ...
使用GitHub Actions自动部署Hexo博客
为了更好地备份我的博客,我将其源码推送到了一个GitHub仓库。之前了解过一点GitHub Actions,遂想着通过这个东西来自动部署博客。
随着博客的内容越来越多,本地编译的速度会越来越慢,况且我还使用了一些gulp插件,运行非常耗时,这个时候,把编译、部署的工作交给GitHub Actions就是一件非常舒服的事。另一方面,我以前没怎么用过这个功能,正好借此机会熟悉一下GitHub Actions的编写。
我的博客之前都是运行在云服务器上,而众所周知,GitHub提供了免费的静态页面托管服务——GitHub Pages。既然我已经把博客迁移到了静态站,那么现在不仅可以选择部署上服务器,还多了一个选择:将博客部署到仓库的GitHub Pages下。
部署到云服务器部署到GitHub Pages设置环境变量
创建一个SSH密钥,用于此仓库连接服务器。
ssh-keygen -t rsa -b 4096 -C "git@github.com:windshadow233/windshadow233.github.io.git"
这里,windshadow233.github.io是我的 ...
高自由度地管理Hexo博客的文章本地路径
Hexo默认将所有的文章都放在source/_posts这一级目录下,一旦文章多起来,就很乱七八糟。因此,往往会选择将文章分在不同的子目录下,以方便我们对它们进行管理。最常见的配置方法就是按文章创建的时间分配目录。
修改Hexo的配置文件自己写脚本实现_config.yml文件提供了一个配置项:new_post_name,可以用来定义文章的路径,将其值设置为:year/:month/:title.md即可。如果对文章路径有其他更个性化的需求,通过改配置文件的方法就显得不那么自由了,这一需求也可以通过编写脚本实现。
Hexo定义了一个处理文章路径的过滤器:new_post_path,可以通过对其注册一个函数来实现对文章本地路径的修改。与上篇文章类似,我们在根目录的scripts目录下创建一个新的文件:modify-post-path.js,内容如下:
const path = require('path');
hexo.extend.filter.register('new_post_path', function(filePath){
if (!filePath.in ...
为Hexo文章自动生成唯一的自增ID
前文曾提到过我将博客从WordPress迁移到Hexo时,希望保留原有的永久链接格式:/blog/:id/,然而Hexo本身并不支持自动生成这样的id,虽然有一些插件例如hexo-abbrlink支持生成这种数字id,但好像也不是我想要的样子。
我仍希望保持之前那种WordPress下的格式,即每篇文章的id单调递增,且每次的递增值比较“随机”(这个自增在WordPress中是MySQL数据库的行为,MySQL会为wp_post表中的所有内容分配id,而这些内容不仅包含了已发布的文章,还包含文章中插入的图片、文章的修订版本以及文章的自动保存版本等等,因此在发布文章时,往往这个新文章的id会看上去比较随机地递增)。
而现在Hexo没有数据库了,但我仍想保持这种随机增长的文章id风格。那要怎么办呢?每次手动算id自然不太方便,不妨自己来写个插件。
通过阅读Hexo的文档,我简单了解了一下如何在Hexo中监听事件,例如在“生成新文章后”触发一些自定义的函数。首先在博客的根目录下(这里的根目录是项目的根目录,即包含了博客配置文件的目录)创建scripts文件夹,然后在下面创建的javascr ...
gulp-clean-css插件优化时的bug及解决方案
之前的文章提到我为了控制静态文件版本使用了一个叫Gulp的包,同时为了压缩css文件大小,在其中使用了一个名为gulp-clean-css的插件,不过这个插件存在一个比较严重其实也不是很严重的bug。
一次,我魔改完主题样式,在本地测试效果良好的前提下,啪啪一顿执行npm run b && npm run d将其部署上服务器,结果从手机上打开网站一看,发现菜单样式完全崩坏,与本地测试时看到的样子截然不同。
花了几分钟定位问题,发现优化完的css文件中有一些奇怪的东西:
.menus_item_child li:not(#sidebar-menusli){
...
}
显然该样式本来应该是这样的:
.menus_item_child li:not(#sidebar-menus li){
...
}
插件将:not选择器里的空格优化掉了。在clean-css的GitHub issues下面,果然找到了多条相关的bug,例如:
Spaces removed from :not statement
Issue with ...